امروزه با توجه به اینکه استفاده از تلفن های همراه بیش از قبل مورد توجه هست سعی می شود تا امکانات همیشه در دسترس تحت موبایل ساخته شود تا نیاز به کار با سیستم PC و لپتاب نباشد. در همین راستا باید سئو و بهینه سازی وبسایت به گونه ای باشه که بتونه برای استفاده های مناسب با موبایل سازگار باشه.
سعی داریم نکاتی را در مورد سئو و بهینه سازی وبسایت براساس استانداردهای مناسب برای تلفن های همراه را در ادامه این مطلب ارائه کنیم. پس با مدرسه قباد همراه باشید.
بهینه سازی سایت برای موبایل از سال ۲۰۱۴ شروع شده، مقایسه آمارها و پیش بینی های انجام شده نشان میدهد بهینه سازی برای موبایل به یکی از مهمترین فاکتورهای پیشرفت و رشد وب سایت تبدیل خواهد شد.
دلایل مهم بهینه سازی وبسایت برای موبایل
۱- وقتی کاربر سایت شما از طریق موبایل وارد می شود، رفتار و خواسته هایش کاملا متفاوت است و مهمتر اینکه فضای کاری با موبایل به نسبت زیادی کوچکتر است.
۲- افزایش چشمگیر گوشی های هوشمند و دسترسی آسان به اینترنت همراه باعث شده راحت ترین راه برای ورود به یک سایت از طریق موبایل باشد.
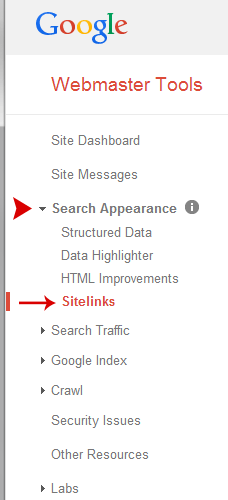
۳- گوگل اهمیت ویژه ای به بهینه سازی موبایل نشان می دهد، همچنین قسمتی در وبمستر گوگل برای خطاهای سایت توسط روبات های موبایل ایجاد کرده و اعلام کرده رتبه بندی سایت ها در جستجو با موبایل متفاوت است. همچنین راهنمایی برای بهینه سازی سایت برای موبایل انتشار داده است.

گوگل سه روش را برای بهینه سازی سایت برای موبایل و تبلت استاندارد دانسته و روبات های گوگل قادر به درک آنها هستند.
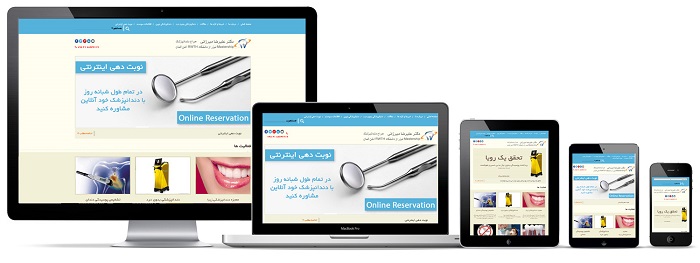
۱- روش طراحی رسپانسیو
۱- اولین و بهترین راه استفاده از طراحی رسپانسیو یا واکنشگرا است. در این روش کدهای HTML ارسالی برای موبایل و کامپیوتر یکسان هستند ولی با استفاده از دستورات CSS نحوه نمایش و چیدمان اطلاعات در صفحه تغییر خواهد کرد.
بطور مثال شما میتوانید تعیین کنید که اگر عرض صفحه نمایش کاربر سایت کمتر از ۴۰۰ پیکسل باشد اسلایدر سایت بطور دیگری نمایش داده نشود،
برتری این روش آن است که تشخیص کاربرانی که با گوشی همراه خود وارد شده اند بسیار آسانتر است و نیازی به ریدایرکت کردن آنها به آدرس جدیدی لازم نیست.
۲- روش Dynamic Serving
روش دوم از طرف گوگل برای بهینه سازی وبسایت نسخه موبایل می باشد. در این روش کدهای HTML نمایش داده شده به کاربران با توجه به نوع دستگاه مورد استفاده تفاوت میکند و شما برای انجام این کار نیازمند کدنویسی های پیشرفته و متناسب در هدر سایت خود می باشید.
۳- صفحه موبایل اختصاصی
این روش که در واقع قدیمی ترین روش بهینه سازی بوده و تقریبا منسوخ شده می باشد، شامل ایجاد یک نسخه کاملا مجزا از سایت مخصوص تلفن های همراه و راهنمایی کاربران به آن نسخه می باشد.
در این روش شما باید با استفاده از تکنیک های مربوطه ارتباط میان نسخه موبایل و نسخه اصلی سایت را به گوگل بفهمانید تا این دو را بعنوان دو سایت مستقل از یکدیگر نشناسد.
اگر شما روش طراحی سایت رسپانسیو را انتخاب کرده و همه مراحل بهینه سازی سایت برای موبایل را بخوبی طی نمودید، باید از درک گوگل نسبت به تلاش های خود مطمئن شوید.
برای اینکار نباید دسترسی روبات های گوگل به فایل های CSS و Javascript سایت خود را محدود کرده باشید تا قادر به تشخیص رسپانسو بودن سایت را داشته باشد.
نکات مهم در طراحی برای موبایل
اهمیت محتوا برای داشتن یک طراحی موبایل خوب
اکثر بازدید کنندگان وب سایت انتظار دارند با وب سایتی با محتوای ایده آل در تعامل باشند. در طراحی سایت برای موبایل محتوا باید در مرکزیت جلوه نماید. پس با توجه به اهمیت آن در طراحی موبایل محتوا باید فاقد شاخ و برگ اضافی باشد و مستقیم بازدیدکننده را با بخش های مفید روبه رو کند.
طراحی سایت موبایل
بهتر است در طراحی سایت موبایل از طرح های بسیار پیچیده استفاده نکرده و طوری طراحی شود که با امکانات گوشی های تلفن همراه سازگار باشد. بهترین روش استفاده از ساختاری است که با هر صفحه نمایش تنظیم می شود.
همه چیز باید در دسترس باشد
همه صفحات وب سایت باید قابل دسترس باشد. باید مطمئن شوید که کاربران موبایل دسترسی به اکثر محتوای سایت را داشته باشد.طراحی سایت برای موبایل باید به گونه ای بهینه شده باشد که تمام محتوای دسکتاپ در موبایل نیز قابل مشاهده باشد.(بدون بهم ریختگی)
سازمان دهی فایل های چند رسانه ای
طراحی زیبای وب سایت بسیار مهم است و نمایش صحیح عناصر چند رسانه ای در مرورگرهای موبایل بر زیبایی طراحی اضافه می کند.از افزودن فایل های تصویری بیش از حد بزرگ ، عناصر غیر ضروری و فیلم در فرمت هایی مانند فلش که در برخی از سیستم عامل های موبایل قابل اجرا نیست اجتناب کنید.
گوشی های هوشمند محصولات فلش را پشتیبانی نمی کنند وبسیاری از تلفن ها از جاواهم پشتیبانی نمی کنند و حتی اگر هم پشتیبانی کنند زمان بار گذاری صفحه ما را خیلی افزایش می دهند.
درخواست های پر نمودن اطلاعات
پر کردن فرم های ورود اطلاعات غیر ضروری در دستگاه موبایل و تایپ نمودن اصلا جالب نیست. چون به راحتی کاربر لطمه وارد می کند.
پنجره های پاپ آپ
از پنجره پاپ آپ به هیچ عنوان استفاده نکنید به دلیل اینکه بازگشت به صفحه ی شما از طریق مرورگر های تلفن همراه سخت تر است وپنجره ی پاپ آپ کاربر را از صفحه ی وب شما دور می کند.
به طور کلی می توان گفت: طراحی سایت و بهینه سازی وب سایت برای موبایل باید هوشمندانه، خلاق،زیبا، هدفمند و متناسب با نیازهای در حال تغییر کاربران باشد و رضایت کاربران را در هر زمان و در هر مکان جلب کند.
برای تست کردن سایت خود که آیا با تلفن همراه سازگار هست وبسایت خود را با گوشی های مختلف امتحان کنید سایت های مختلفی هم برای این کار وجود دارد.
اما یکی از بهترین وبسایت برای تست سازگاری تلفن های هوشمند سایت زیر است:
اگر میخواهید بدانید که سایت شما تا چه اندازه ریسپانسیو دیزاین در آن رعایت شده است میتوانید با مراجعه به صفحه Responsive Design Test و وارد کردن آدرس مورد نظر نحوه نمایش آن را در سایزهای مختلف بررسی و مقایسه کنید.
http://mattkersley.com/responsive/