زبان برنامه نویسی جاوا اسکریپت به عنوان یک زبان محبوب و کاربر پسند برای طراحی وب سایت های جذاب و متنوع نزد برنامه نویسان ارزش بالایی دارد. آموزش جاوا اسکریپت پروژه محور به توسعه دهندگان وب سایت ها کمک خواهد کرد با کاربران و مشتریان خود تعامل بالاتری داشته باشند.
زبان جاوا اسکریپت توانسته است در سال های اخیر رشد قابل توجه در تکنولوژی های ساخت صفحات پویای وب داشته باشد و توجه به آموزش آن امروزه اهمیت بالاتری پیدا کرده است. در ادامه ی سری آموزش های برنامه نویسی می خواهیم شما را با آموزش جاوا اسکریپت و طریقه افزودن کدهای جاوا اسکریپت در صفحات وب آشنا کنیم، پس در ادامه ی این مقاله آموزشی با ما همراه باشید.
معرفی زبان جاوا اسکریپت Javascript
زبان جاوا اسکریپت یک زبان برنامه نویسی قدرتمند در سمت کلاینت Client بوده که بیش از هر چیزی از این زبان برای افزایش تعامل کاربران و صفحات وب استفاده می شود.

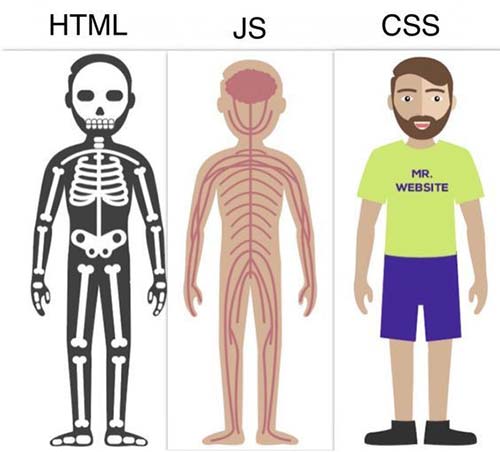
معمولا صفحات وب تا قبل از پیدایش تکنولوژی های جدید طراحی وب، به صورت استاتیک و تنها با زبان نشانه گذاری متن HTML و CSS طراحی می شدند که فاقد قدرت انعطاف پذیری و برنامه ریزی بودند و بروزرسانی آنها با اتلاف زمان همراه بود.
ولی با ایجاد زبان های هوشمند جدید، می توانیم وب سایت های قدیمی را از یک صفحه ی استاتیک و ایستا به یک صفحه ی تعاملی و منعطف تبدیل کنیم. این امکان از قابلیت های مهم زبان برنامه نویسی جاوا اسکریپت می باشد.
کاربران هنگام کار با صفحاتی که با زبان جاوا اسکریپت ساخته شده اند احساس بهتر و تجربه کاربری خوبی خواهند داشت.
البته جاوا اسکریپت فقط برای طراحی وب سایت ها نیست و کاربرد های دیگری مانند ساخت برنامه های تحت گوشی تلفن همراه، طراحی و توسعه بازی هم دارند که امروزه استفاده های زیادی در بین عموم مردم دارد و شما با کسب آموزش جاوا اسکریپت پروژه محور می توانید تمامی این استفاده ها را انجام دهید.
تفاوت زبان جاوا (Java) و جاوا اسکریپت (Javascript) چیست؟
اکثر کاربران فکر می کنند که زبان جاوا و جاوا اسکریپت به هم مربوط هستند و برای یادگیری زبان جاوا اسکریپت ابتدا باید با زبان جاوا آشنایی پیدا کنند و به آن مسلط شوند و یا اگر با زبان جاوا آشنایی داشته باشند نیازی به یادگیری زبان جاوا اسکریپت ندارند، ولی اینگونه نیست.
در اصل زبان های جاوا و جاوا اسکریپت هیچ ارتباطی به هم ندارند.
زبان جاوا اسکریپت به عنوان یک زبان اسکریپت نویسی می باشد که تحت وب کاربرد دارد.
ولی زبان برنامه نویسی جاوا یک زبان کدنویسی پیچیده تر می باشد که با چارچوب های اصلی زبان برنامه نویسی C طراحی و ساخته شده است.
نسخه ی ابتدایی و استاندارد جاوا اسکریپت با نام اِکما اسکریپت Ecma Script شناخته می شود. نسخه های ارائه شده برای اکما اسکریپت متعدد می باشد و در نسخه ی اکما ۶٫۰ قابلیت های زیادی وجود دارد که می تواند کدهای جاوا اسکریپت را به سادگی و راحتی بیشتری اجرا کند.
با کمک این قابلیت ها می توانیم کدهای جاوا اسکریپت را در هر مرورگر وب براحتی اجرا کنیم.
پیش نیازهای لازم برای آموزش جاوا اسکریپت
همانند خیلی از تکنولوژی های جدیدی که برای یادگیری و آموزش می خواهیم به سراغ آنها برویم زبان جاوا اسکریپت هم پیش نیازهایی دارد که در ابتدا باید با آنها آشنا شویم.
اولین مورد برای شروع یادگیری جاوا اسکریپت این است که مشخص کنیم می خواهیم از این زبان در چه زمینه ای استفاده کنیم؟ همانطور که قبلا اشاره شد جاوا اسکریپت علاوه بر طراحی صفحات وب، در طراحی وب اپلیکیشن ها، توسعه بازی سازی و برنامه نویسی برنامه های موبایلی هم کاربرد دارد.

به این خاطر برای اینکه در هر زمینه ای وارد شویم باید با تخصص ابتدایی و لازم در هر کدام از موارد بالا آشنایی اولیه داشته باشیم.
ولی چون از مهمترین کاربردهای اصلی زبان جاوا اسکریپت مربوط به طراحی صفحات وب می باشد می بایست پیش نیاز طراحی وبسایت ها را بدانیم. برای اینکار باید با مقدمات یک صفحه وب که با زبان نشانه گذاری متن یعنی زبان HTML انجام می شود آشنایی داشته باشیم.
بعد از زبان HTML برای طراحی استایل ها و زیبا سازی صفحات وب باید با زبان استایل دهی CSS آشنا شویم که نقش مهمی در تعریف اجزای یک سایت دارد. در کنار CSS تکنولوژی جدیدتری وجود دارد که با نام Bootstrap آن را می شناسیم و باید به اصول اولیه تکنیک های کار با آن نیز مسلط باشیم.
در حقیقت کسانی که می خواهند آموزش جاوا اسکریپت پروژه محور را شروع کنند می خواهند تجربه ی کاربری کاربران وب سایت خود را ارتقا دهند و طراحی وبسایت خود را به شکل پویا و انعطاف پذیر انجام دهند.
با وجود کارهایی که در راه یادگیری این زبان فرا می گیریم، کسب درآمد و رضایت کاربران از اهداف ما خواهد بود.
مدت زمان یادگیری جاوا اسکریپت می تواند بنا به تلاش، تمرکز و تجربه شما متغیر باشد و هرچه توان فکری بیشتری برای یادگیری آن بگذاریم می توانیم با سرعت و دقت بیشتری کلیه ی اصول برنامه نویسی با این زبان را یاد بگیریم.
مهمترین کاربرد های زبان جاوا اسکریپت چیست؟
در ابتدای طراحی زبان جاوا اسکریپت بیشتر از آن برای طراحی سایت ها و پویا کردن صفحات وب ایستا استفاده میشد ولی با توجه به بروزرسانی و توسعه هایی که بر روی این زبان انجام شد، در حال حاضر استفاده و کاربردهای متنوع تری پیدا کرده است.
از جمله کاربردهای اصلی که برای جاوا اسکریپت می توان اشاره کرد شامل :
- طراحی و توسعه برنامه های تحت اندروید Android
- برنامه سازی اپکلیشن های تحت آی او اس iOS
- توسعه کدهای برنامه نویسی سمت سرور Server

در ادامه کاربردهای متنوع دیگری را از زبان جاوا اسکریپت شرح خواهیم داد :
- طراحی وبسایت های پویا و متحرک
از سایر کاربردهایی که می توان برای زبان جاوا اسکریپت نام ببریم می توان به طراحی وبسایت های متحرک و جذاب اشاره کرد که دارای افکت ها و انیمیشن های متنوعی می باشد.
در این حالت اصطلاحا واژه Lazy Load مطرح می شود به معنی بارگذاری آهسته، که در آن اجزای یک سایت به هنگام پیمایش و مرور صفحات وب، به ترتیب لود می شوند و این کار تاثیر مستقیمی در کاهش زمان بار گذاری یک صفحه وب دارد.
همچنین با نمایش طرح های جالب می توانیم کاربر سایت را به سمت بخش خاصی سوق بدهیم و از آنها بخواهیم بر روی لینک مشخصی کلیک کنند که می تواند اهداف درآمدی برای مدیران سایت داشته باشد.
- طراحی وبسایت های فاقد سرور
در حالت عادی وب سایت هایی که به صورت استاتیک با زبان HTML طراحی می شوند نیازی به یک پایگاه داده و سرور مشخصی ندارند و می توانند حتی بر روی یک کامپیوتر رومیزی و دسکتاپ در یک مرورگر اجرا شوند.
این کاربرد خوب می تواند به ما کمک کند تا صفحات وب جامعی را از خدمات یک شرکت و مجموعه آموزشی بسازیم که نیاز به سرور و هاست و البته اینترنت نداشته باشند.
و در عین حال می توانیم با کدگذاری هایی که انجام می دهیم می توانیم مشخص کنیم که هنگام پیمایش و اسکرول صفحات وب چه بخش هایی به کاربر نمایش داده شود و یا از دید آن پنهان بماند.
- تکنولوژی پهپاد ها
البته این کاربرد خیلی مورد استفاده بالایی ندارد و زبان های برنامه نویسی دیگری مانند زبان لیسپ Lisp هستند که به صورت تخصصی در زمینه رباتیک و هوش مصنوعی کار می کنند ولی یکی از کاربردهای منحصر به فرد و جدید زبان جاوا اسکریپت مربوط به همین مورد در زمینه کار با هواپیماهای بدون سرنشین می باشد.
مهمترین امکانات و مزایای زبان جاوا اسکریپت
از جمله مزایا و امکاناتی که با آموزش جاوا اسکریپت پروژه محور می آموزیم این است که به توسعه دهندگان وب توانایی های بالقوه بیشتری می دهد تا اثری که طراحی می کنند ویژگی های بروزتر و جذاب تری داشته باشد.
برخی از امکانات زبان جاوا اسکریپت عبارتند از :
- جاوا اسکریپت می تواند انواع کادرهای هشدار، تایید و دریافت اطلاعات ورودی را به کاربر نمایش دهد.
- جاوا اسکریپت به توسعه دهندگان وب ، یک ابزار برنامه نویسی ساده و در عین حال کاربردی را می دهد.
- جاوا اسکریپت توانایی تشخیص نوع و نسخه مرورگر مورد استفاده کاربران را دارد و می تواند بر حسب آن مرورگر ، تنظیمات و صفحات ویژه ای را بارگذاری کند.
- جاوا اسکریپت به رویدادهای مختلف در یک صفحه وب واکنش نشان می دهد . برای مثال می توان یک تابع با زبان Java Script را تعریف کنیم تا در هنگام وقوع یک رویداد مثل کلیک بر روی یک لینک یا لود شدن صفحه ، اجرا شود.
- جاوا اسکریپت می تواند اطلاعات ارسالی یک فرم را مورد اعتبار سنجی و کنترل قرار داده و در صورت صحیح بودن ، آنها را به سرور خود ارسال کند. این کار باعث جلوگیری از ورود اطلاعات نادرست به سرور و کاهش ترافیک آن می شود.
- جاوا اسکریپت توانایی خواندن و نوشتن اطلاعات مورد نیاز مرورگر را بر روی کامپیوتر بازدید کننده یک صفحه را دارد، که به این کار ایجاد و خواندن Cookie می گویند.
درج کدهای زبان جاوا اسکریپت در صفحات وب
بعد از آشنایی کامل با خصوصیات جاوا اسکریپت می خواهیم به سراغ بخش اضافه کردن کدهای این زبان در صفحات وب برویم.
سوال : محل قرار گرفتن کدهای جاوا اسکریپت در یک صفحه وب کدام بخش است؟
در پاسخ این سوال باید گفت که از جمله جذابیت های این زبان تنوع افزودن کدهای جاوا اسکریپت به یک پروژه وبسایت می باشد.
کد های زبان جاوا اسکریپت می توانند در بخش head و body در یک فایل HTML و همچنین به صورت یک فایل خارجی (فایلی با پسوند js) به یک پروژه وب سایت اضافه شوند و کدها از آن فایل فراخوانی شوند.
پیشنهاد ما این است که برای شروع آموزش جاوا اسکریپت پروژه محور و درج کدهای آن در یک صفحه وب، ابتدا با آموزش تگ های زبان HTML آشنا شوید.
معمولا اضافه کردن کدهای این زبان به صورت یک فایل خارجی مجزا به دلیل کم شدن میزان کدهای صفحه و ویرایش آسان تر آنها از نظر سئو مناسب تر است. البته اگر جاوا اسکریپت در تعداد زیادی از صفحات استفاده شده باشد بیشتر این مورد قابل درک خواهد بود.
در این حالت تگ
اسکریپت هایی که در این قسمت قرار می گیرند، بلافاصله اجرا نمی شوند، اما سایر اجزا و اسکریپت های صفحه می توانند به این اسکریپت ها ارجاع داده شوند.
معمولا قسمت head صفحه، برای قرار دادن توابع جاوا اسکریپت استفاده می شود. توابع گروهی از دستورات هستند که با یک ارجاع، اجرا می شوند.
مثال : در کد زیر می توانید نمونه ای از کدهای جاوا اسکریپت را در بخش Head صفحه ی وب مشاهده کنید :
function Hello()
{ alert(“Hello Youcode”) }
با قرار گرفتن فایل جاوا اسکریپت در قسمت body و بین دو تگ … همراه با لود شدن صفحه، کدهای مورد نظر هم مستقیما اجرا می گردند.
اسکریپت شمارنده ها و برخی اسکریپت های آماری در بخش body قرار می گیرند.

مثال : در نمونه کد زیر می توانیم کدهای جاوا اسکریپت را در بدنه اصلی فایل وب قرار بدهیم :
document.write(“Hello Youcode”)
This is web page body
- داخل یک سند HTML
چنین عبارت هایی، کنترل گرهای حوادث نامیده می شوند و می توانند رویدادهای خاصی را با آن دستور HTML فعال نمایند. کنترلگرهای رویدادها در واقع نوع خاصی از اسکریپت محسوب می شوند که به دستور نیاز ندارند.
مثال : در نمونه کد زیر می توانیم کدهای جاوا اسکریپت را هم در تگ head و هم در بدنه ی فایل در تگ body قرار دهیم :
function Hello()
{ alert(“Hello Youcode”) }
document.write(“Hello Youcode”)
- در یک فایل Js جداگانه
جاوا اسکریپت از فایل های خارجی با پسوند js. پشتیبانی می کند. این فایل ها می توانند حاوی اسکریپت هایی باشند که از داخل یک سند HTML به آن ها ارجاع داده می شوند.
بهترین حالت برای درج کدهای زبان جاوا اسکریپت در یک صفحه وب همین روش می باشد که از نظر بهینه سازی سایت نقش مهمی دارد.
مثال : نحوه فراخوانی یک فایل خارجی جاوا اسکریپت (demo.js) به ترتیب زیر می باشد :
جمع بندی درباره آموزش جاوا اسکریپت پروژه محور
در این مقاله سعی داشتیم به صورت گام به گام شما را با زبان اسکریپت نویسی JavaScript آشنا کنیم و درباره مزایا و امکانات این زبان اطلاعات مفیدی ارائه کنیم.
برای یادگیری و آموزش جاوا اسکریپت پروژه محور میتوانید به منابع تخصصی مانند مدرسه قباد مراجعه کرده و از کلیه ی فیلم های آموزشی همراه با سورس کدهای جاوا اسکریپت بهرهمند شده و شروع به طراحی صفحات وب پویا و انعطاف پذیر نمایید.