مقدمه : در دنیای امروز توانایی ایجاد ارتباط و تبادل اطلاعات یکی از عناصر اجتناب ناپذیر در زندگی اجتماعی ما هست و اینترنت مناسب ترین و کم هزینه ترین بستر ارتباطی به شمار می رود. بهره برداری از این عامل ایجاد ارتباط و استفاده بهینه از امکانات آن نیز به دو عامل فناوری های جدید و کیفیت استفاده از آنها وابسته است. در این مطلب و مطالب بعدی در حوزه وب می خواهیم با مفاهیم مقدماتی وب بیشتر آشنا شویم و اختصارات و عبارات مربوط به آن را تعریف و کاربرد آنها را بیان کنیم.
مفاهیم مقدماتی وب
برای روشن شدن مفهوم وب و وبسایت می توانید هر صفحه وب را به عنوان یک صفحه کتاب تصور کنید،در این صورت کل کتاب را که در مورد موضوع و مبحث مشخصی متن شده است و تمامی صفحات آن با یکدیگر مرتبط هستند، به منزله وب سایت خواهد بود.
بنابراین یک وب سایت مجموعه ای از اطلاعات در قالب های مختلف است که به صورت صفحات وب مرتبط با یکدیگر طراحی شده و بر روی شبکه در اختیار سایر کاربران شبکه قرار داده شده است و در واقع وب به منزله رابط اینترنت محصوب می شود.
تاریخچه وب (Web History)
تفکر اولیه ایجاد صفحات وب در سال ۱۹۴۵ توسط وانرار بوش (Vannerar Bush) بصورت تئوری مطرح شد، پس از آن در سال ۱۹۹۱ تیم برنرزلی (Tim Berners-Lee) و رابرت کالیا (Robert Cailliau) اولین صفحه وب را که شامل یک اتصال به ایمیل آنها بود منتشر کردند، به همین دلیل از آنان به عنوان مخترعین وب گستره جهانی و یا به اختصار (World Wide Web) و یا مخفف آن WWW یاد می شود.
نسل اول صفحات وب و وب سایت ها بسیار ساده طراحی می شدند و فقط دارای اطلاعاتی به صورت متن بودند اما امروزه پیشرفت های وسیعی در این زمینه صورت گرفته و اطلاعات در قالب های متعدد صوت،تصویر، فیلم،بازی و سایر جلوه های دیداری و شنیداری بر روی وب قرار می گیرند.

مرورگر وب (Web Browser)
همانطور که می دانید، برای مشاده هر نوع قالب فایل باید از نرم افزارهای ویژه ای استفاده شود، صفحات وب نیز از این قاعده مستثنی نیستند و برای مشاهده آنها از گروهی نرم افزارها به عنوان مرورگر وب یا (Web Browser) استفاده می شود.
مرورگرها به عنوان واسط، درخواست های کاربران را به سرویس دهندگان اینترنت اعلام می کنند و سپس اطلاعات درخواست شده را از آنان دریافت، و روی کامپیوتر سرویس گیرنده به نمایش در می آورند.
شرکت های مختلف نرم افزاری از زمان پیدایش وب اقدام به ارائه مرورگرهای مختلفی کرده اند که به معرفی مهمترین و پراستفاده ترین آنها در بازار آی تی می پردازیم:
مرورگر IE یا Internet Explorer
این مرورگر در سال ۱۹۵۵ توسط شرکت مایکروسافت به همراه ویندوز ۹۵ ارائه شد. از این به بعد به طور خلاصه این مرورگر را به نام IE می شناسند، چندی است که مایکروسافت نسل جدید این مرورگر را به نام اسپارتان (Spartan) معرفی کرده است که باید شاهد نمایش آن در ویندوز جدید نسخه ۱۰ باشیم. که برای دریافت و دانلود آخرین نسخه آن می توانید به آدرس زیر بروید :
http://windows.microsoft.com/en-us/internet-explorer/download-ie
مرورگر موزیلا فایرفاکس (Mozilla Firefox)
این مرورگر در سال ۱۹۹۴ توسط شرکت Netscape ارائه شد. نسخه های جدید این مرورگر با عنوان Mozilla Firefox از شرکت Mozilla به بازار عرضه می شود. مرورگری که با استفاده از طراحی و ایجاد تب (Tab) و نصب افزونه ها (AddOn) توانست به محبوبیت خود افزوده و کاربرانی زیادی را به سوی بکشاند. که برای دریافت و دانلود آخرین نسخه آن می توانید به آدرس زیر بروید :
https://www.mozilla.org/en-US/firefox/new/
مرورگر اپرا (Opera)
نسخه اولیه این مرورگر در سال ۱۹۹۴ توسط شرکتی به نام Telenor عرضه شد اما پس از آن در سال ۱۹۹۶ شرکتی با عنوان Opera با هدف توسعه تجاری این مرورگر تاسیس شد و نسخه های بعدی آن را به کاربران ارائه داد. که برای دریافت و دانلود آخرین نسخه آن می توانید به آدرس زیر بروید :
http://www.opera.com/computer/windows
مرورگر کروم (Chrome)
مرورگری که توسط شرکت گوگل طراحی و پیاده سازی گردید و واسط کاربری ساده و سبک آن به همراه افزونه ها (Extension) توانست خیلی زود در میان کاربران جای خود را پیدا کند و به علت پشتیبانی و سازگاری کامل با خدمات و سرویس های شرکت گوگل سهم خوبی در بازار مرورگر ها برای خود جمع کند. که برای دریافت و دانلود آخرین نسخه آن می توانید به آدرس زیر بروید :
http://www.google.com/chrome/
مرورگر سافاری (Safari)
مرورگر شرکت اپل در به صورت انحصاری و پیش فرض در سیستم عامل های مکینتاش این شرکت نصب و قابل استفاده می باشد، که بعد از آن نیز در گجت های هوشمند این شرکت مثل آیفون (IPhone) ، آیپد (IPad) و دیگر سیستم های منحصر به این شرکت به صورت پیش فرض نصب شده است. که برای دریافت و دانلود آخرین نسخه آن می توانید به آدرس زیر بروید :
https://support.apple.com/downloads/
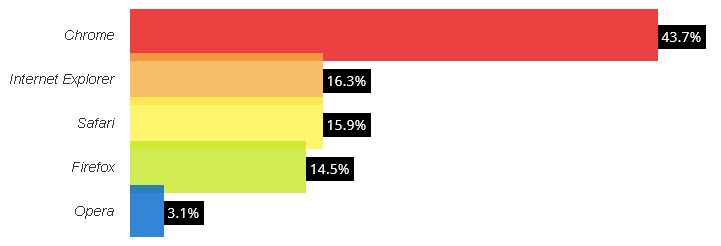
طبق آمار رسمی سایت w3counter.com آخرین آمار استفاده و مصرف کاربران از مرورگر های فوق به شرح نمودار زیر می باشد:

مفهوم چندرسانه ای (Multimedia) در وب
اطلاعاتی که از طریق وب در اختیار کاربران قرار می گیرند شامل متن ساده،صوت،تصویر و فیلم باشد نمونه هایی از فایل های چندرسانه ای در وب می باشد.
نمایش صوت، تصویر و فیلم از نظر روانشناسی تاثیرات بسیار عمیق تری روی کاربر دارند به همین دلیل یکی از مهمترین راه های جذب مخاطب، استفاده از این عناصر درون صفحات وب است.
پس چندرسانه ای (Multimedia) به عبارت ساده به عناصری از قبیل صوت،تصویر و فیلم گفته می شود.
طراح وب باید چند نکته مهم و اساسی را در استفاده از عناصر چندرسانه ای مدنظر داشته باشد،مهمترین این عوامل سرعت بارگذاری (Load) اطلاعات صفحات وب است.
هرچه عناصر تشکیل دهنده بسیار کمی دارند و به سرعت بارگذاری می شوند، اما در زمینه استفاده از عناصر چندرسانه ای باید تدابیری اندیشیده شود تا ضمن حفظ جذابیت ظاهری صفحات وب، سرعت بارگذاری صفحات وب نیز بالا باشد.
یکی از تدابیر استفاده از عناصر چندرسانه ای با قالب های کم حجم است. به عنوان مثال فایل های Wav کیفیت بسیار بالایی دارند اما به دلیل حجم بالا، استفاده از فایل هایی با این قالب توصیه نمی شود، اما در مقابل قالب های صوتی با پسوند Midi و mp3 به دلیل کم حجم بودن می توانند در صفحات وب مورد استفاده قرار گیرند.
همچنین عکس هایی که قابلیت استفاده در وب را دارند معمولا با قالب های زیر هستند :
gif. (Graphic Interchange Format)
.jpeg (Joint Photographic Experts Group)
.png (Portable Network Graphics)
اما از بین آنها قالب gif. بیشترین استفاده را در وب دارد. این نوع قالب ۲۵۶ رنگ را پشتیبانی می کند و مهمترین دلیل محبوبیت آن بیشتر حجم کم آن است.
پس می بینیم که در محیط وب حجم نسبت به کیفیت ارجحیت و اهمیت ویژه ای دارد مخصوصا در ایران که سرعت دسترسی به وب خیلی پایین تر از کشورهای پیشرفته دیگر است.
نکته : سرعت بارگذاری اطلاعات به سه عامل کلیدی : سرعت مودم، ظرفیت خطوط مخابراتی و حجم اطلاعات بستگی دارد، سایر عوامل در زیر مجموعه این عوامل جای می گیرند.
به پایان قسمت اول مفاهیم مقدماتی وب رسیدیم و می خواهیم در قسمت بعدی با مفاهیم و عبارات دیگر وب آشنا شویم. پس با ما همراه باشید.
منبع : سایت مدرسه قباد